Responsive Web Design (RWD) is an approach to web design that helps websites render well on multiple devices and window or screen sizes. The recent work also considers the viewer's proximity as part of the context of view as an extension to the RWD. Content, design and performance are necessary on all devices to ensure availability and satisfaction. Responsive web design has become more important as the amount of mobile traffic now accounts for more than half of the total Internet traffic.
Here we have listed the free tools that will help you test your responsive websites and make adaptive to all sized device. If you know more than you can let us know so that we can add more in this list.



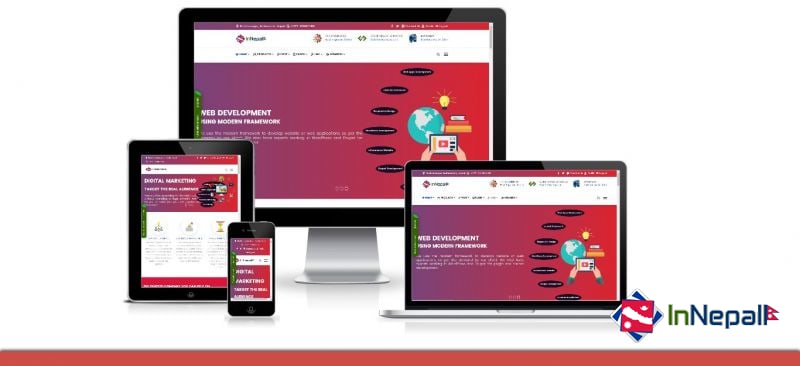
 Gadgets
Gadgets 

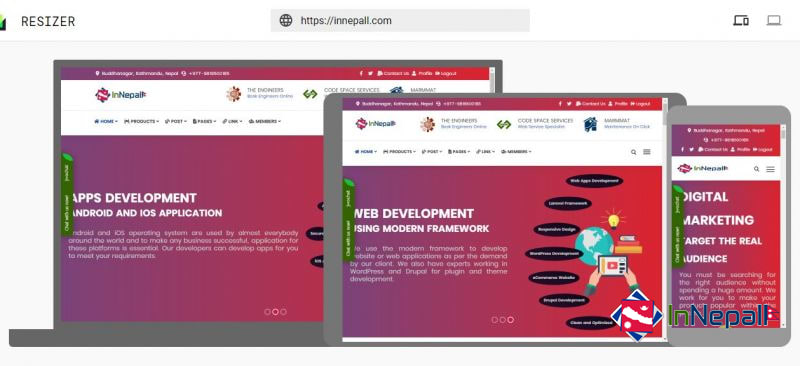
 Web Development
Web Development